Senior Design Team sample • Sample SD Site
Project Overview
Due to extreme costs, drug manufacturers often resort to simulation to detect how certain substrates and drug
molecules may interact over time. Upon completing the simulation, the trajectories (i.e., motions of atoms within
participating molecules) are analyzed for the purpose of detecting certain events of interest. Typically, those amount
to forming of particular bonds (e.g., Hydrogen bond) which persist for a period of time. The purpose of this project is
to develop a system that will enable the scientists to automatically run data analytics queries that will detect such
"interesting events". The other side to this is that we want to be able to visually display the result of the queries that are ran.
To do that we ended up using the molecular display application that our clients use called VMD. Frontend was done in React.js and the Backend was done with .NET and
SQL Server
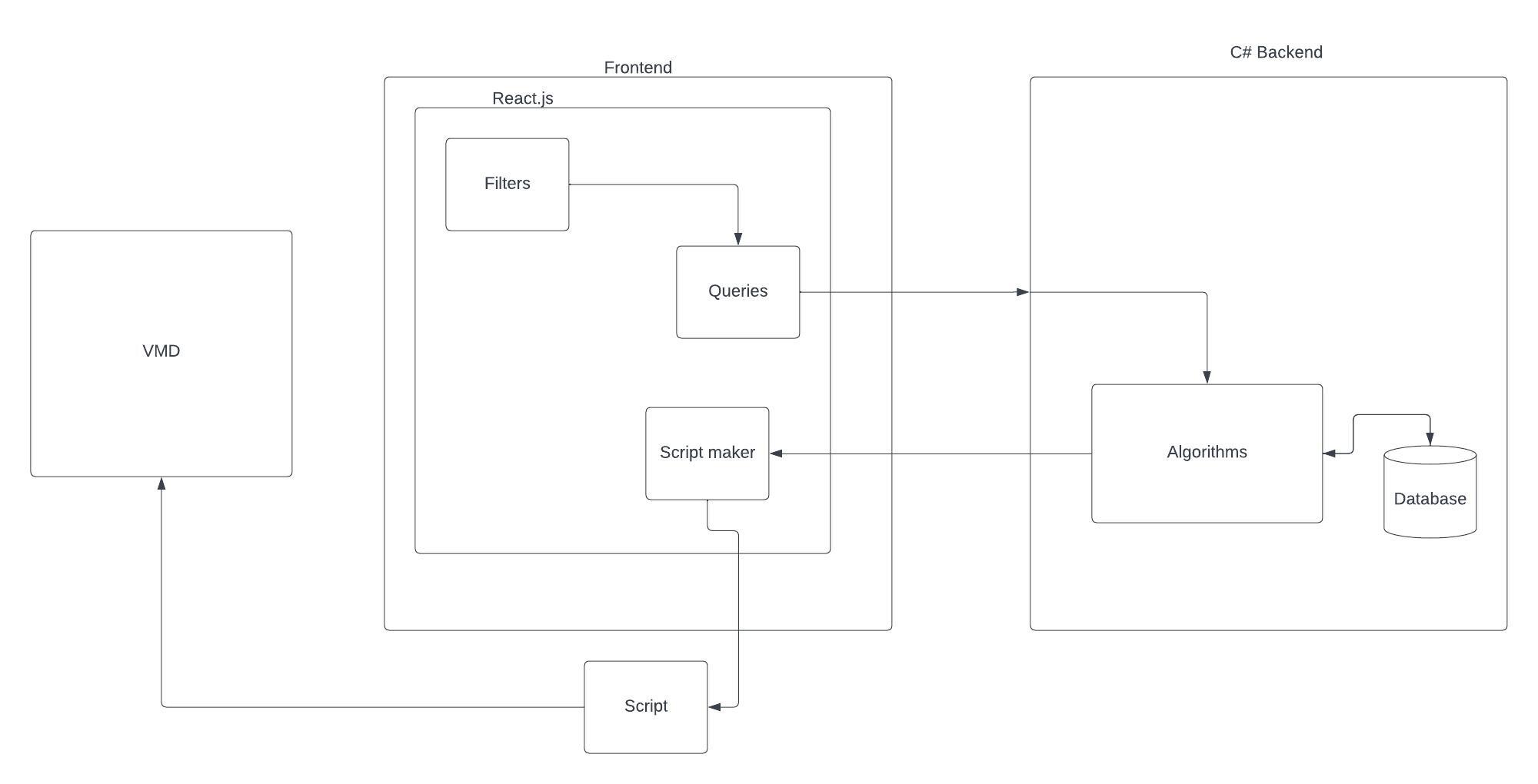
Design overview

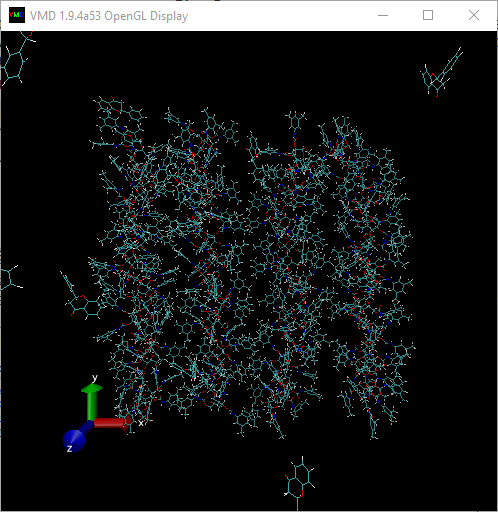
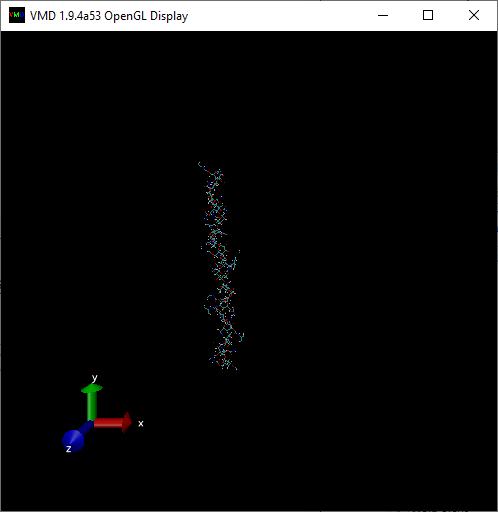
Example output of unfiltered Vs. filtered results
Unfiltered

Filtered

Team Members
Daryl Kay
Backend
Software Engineer
Jeremy Lewis
Frontend
Software Engineer
Jason Guo
Frontend/small>
Software Engineer
Claira Springer
Testing
Software Engineer
491 Weekly Reports
Report 1Report 2
Report 3
Report 4
Report 5
Report 6
Report 7
Report 8
492 Bi-Weekly Reports
Report 1Report 2
Report 3
Report 4
Report 5
Design Documents
Design DocPresentation
Lightning Talk
Final Presentation
Final Design Doc